Cross Browser Compatibility Testing Checklist
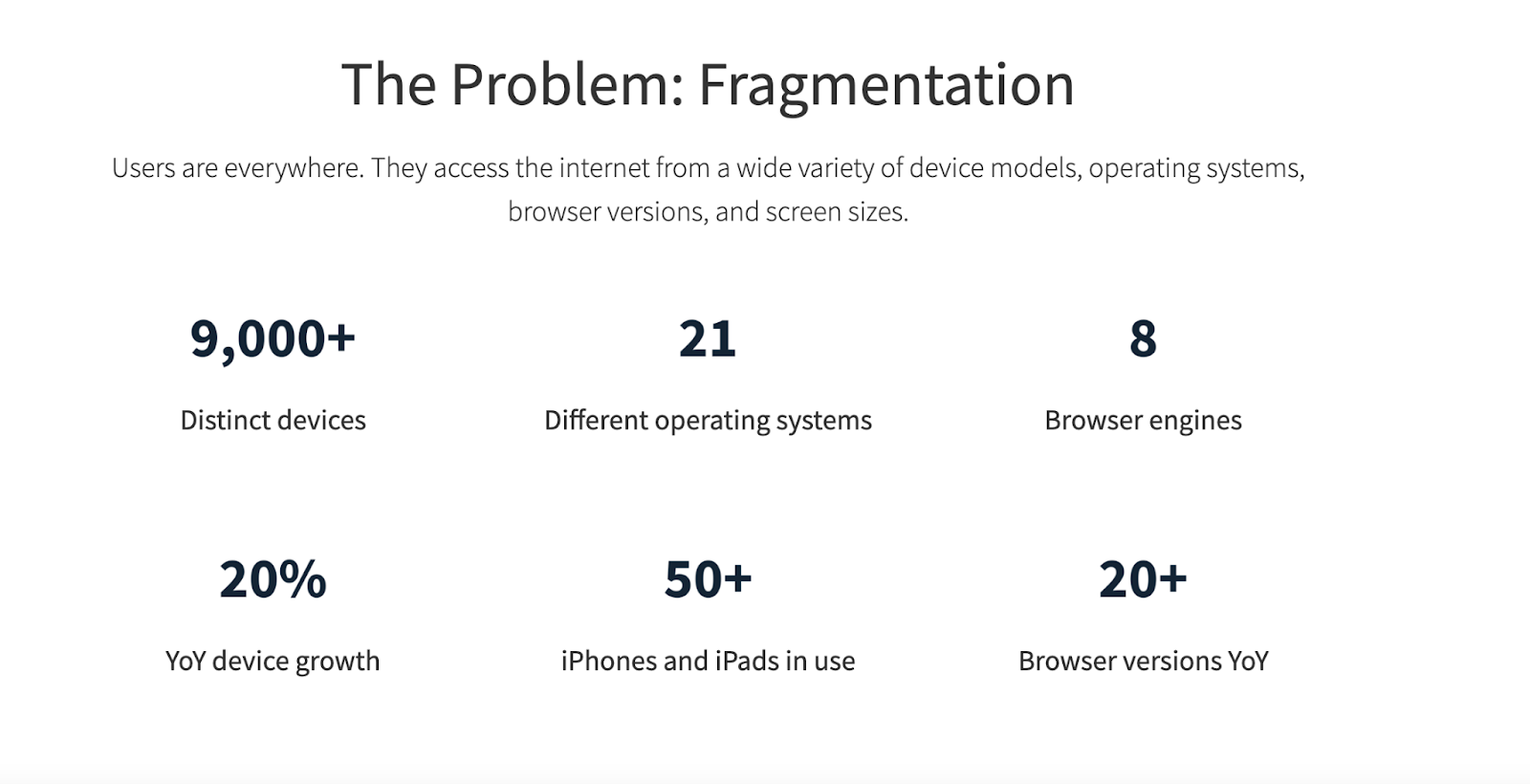
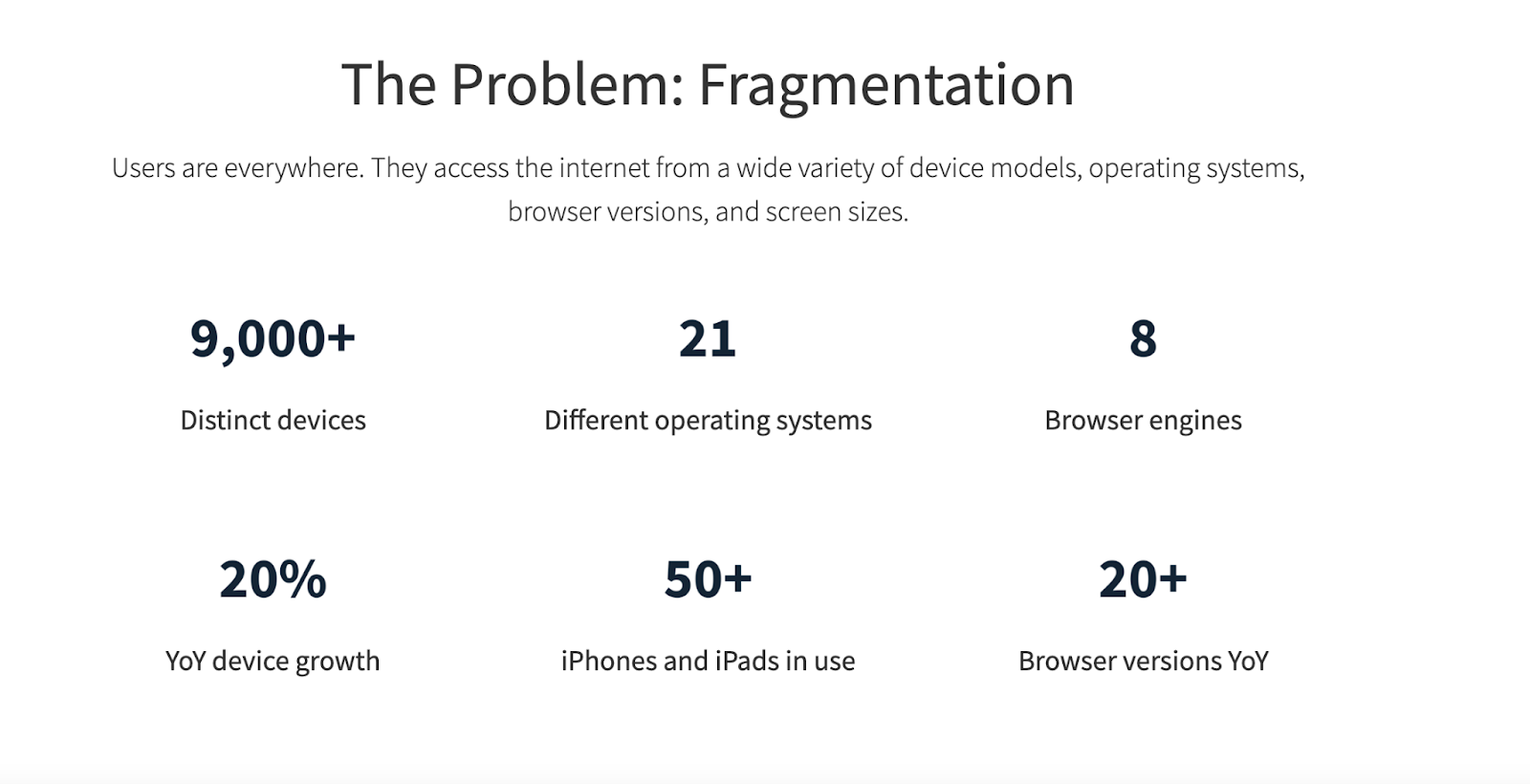
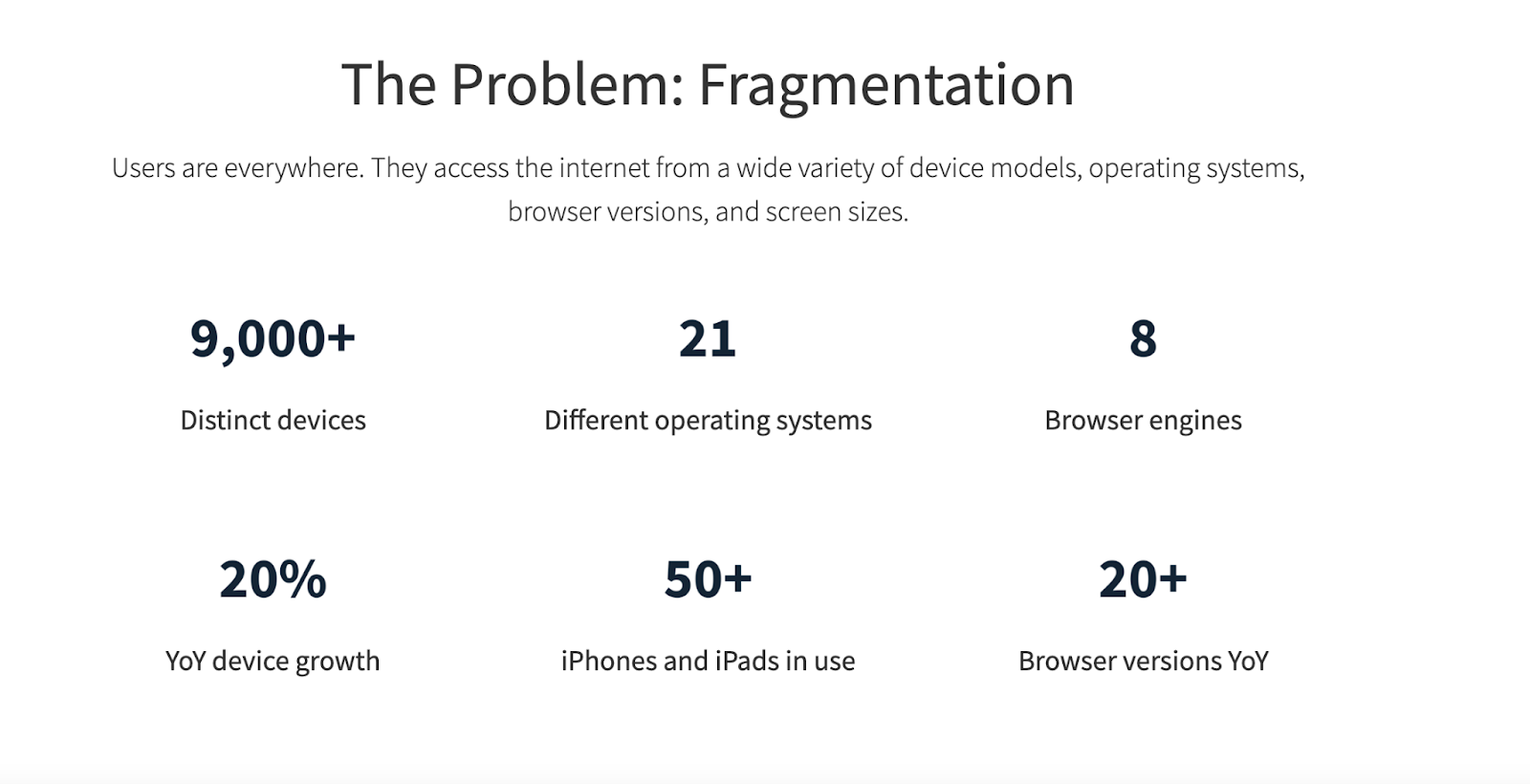
With the advent of digitalization, our markets are now flooded with digital devices. At present, there are more than 15 Billion active mobile devices on the planet, and it is estimated to increase to 18.22 Billion by the end of 2025.
Each mobile phone has its own combination of the operating system, default browser, and screen resolution.
How do you ensure that your website or application looks and functions as intended across different browsers, devices, and operating systems?

Cross Browser Compatibility Testing ensures that everything works perfectly irrespective of the operating systems, devices, and browsers it is accessed from.
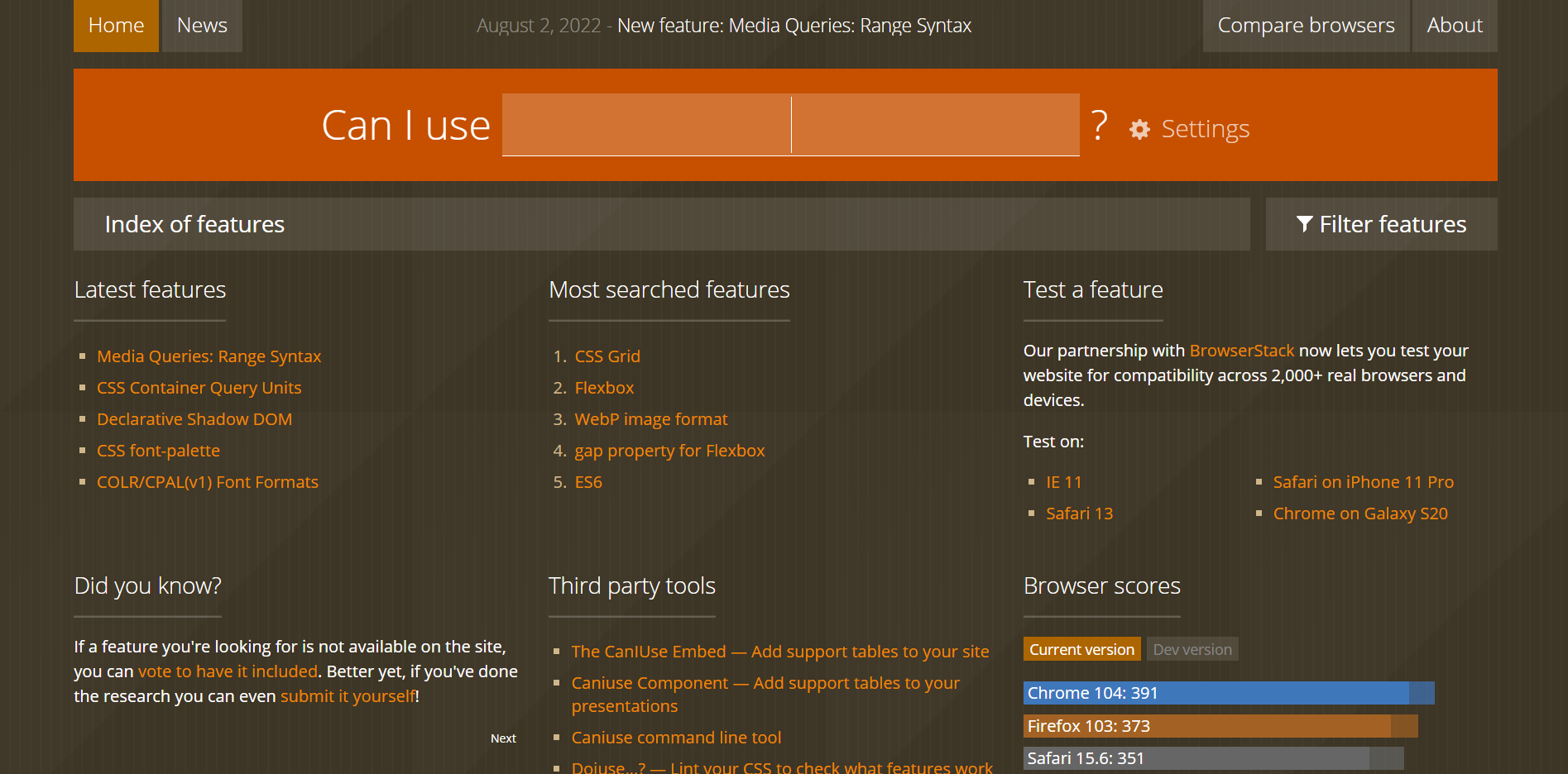
Developers can also use caniuse to know if a particular technology on a website is compatible with a specific browser. In the long term, caniuse can help you make better website and application development decisions.

This guide talks about Cross Browser Compatibility Testing and its checklist to ensure that you don’t miss out on anything important.
Table of Contents
What is Cross Browser Compatibility Testing?
Cross Browser Compatibility Testing is a type of non-functional testing that validates the compatibilities of applications on a range of browsers. The application might not respond as expected across different browsers and devices if cross browser compatibility testing is not conducted. In simple words cross browser testing compares and analyses how the website or app functions across other browsers. This process helps to ensure optimal user experience across all browsers and devices.
And hence it becomes crucial for companies to follow cross browser compatibility testing before every product launch.
Cross Browser Compatibility Testing Checklist
The cross browser compatibility testing checklist includes 3 parts –
- General Browser Compatibility Testing Checklist
- Layout and Design Checklist
- Functional Compatibility Checklist
1. General Browser Compatibility Testing Checklist
The General Browser Compatibility Testing checklist emphasizes testing the fundamental features that are essential for the website’s proper functioning. Some of them are as follows:
- Validate the CSS,HTMLand XHTML. Always ensure that all definitions abide by relevant standards and that you haven’t left any open tags.
- Validate the SSL certificate. Some SSL certificates are not compatible with all browser versions. Hence, proper verification of certificates must be done. You also need to make sure who is the owner of the website domain that you are using.
- Validate the fonts, fields, and design .
- Verify that the web pages are working effectively on multiple screens with different size ratios and resolutions.
- Verify the DOCTYPE instructions on every webpage. This is done to ensure that the webpages are parsed in the same way by all the various browsers.
- Since API calls are browser-dependent, you must be careful if your application uses APIs. It would be best if you made sure that the APIs are compatible across various browsers.
- Verify the X-UA-Compatibility meta tag in the HTML. It is done to overturn a user’s compatibility view setting in Internet Explorer for your website.
2. Layout and Design Checklist
The Layout and Design checklist includes all the parameters that play an important part in ensuring the optimal aesthetics of the webpage.
- Verify the consistency in layout, style, and design in all the browsers used for Cross Browser Compatibility Testing.
- Verify that all the images are present in standard resolution. Take care of basic alignment settings on all the browsers and operating systems used for Cross Browser Compatibility Testing.
- Verify that all the fonts and designs are incorporated correctly. Check that fonts are consistent in size, colours, etc., on all the browsers used for Cross Browser Compatibility Testing.
- Verify that all the forms and fields are correctly aligned on all the various browsers.
- Verify that the colours are consistent on all the different browsers.
- Verify that the headers and footers used are consistent.
- Validate the website’s responsiveness on the various browsers used for Cross Browser Compatibility Testing.
- Validate the proper alignment of data .
- Verify that the spacing of text, images, and all the other elements are proper and consistent on all browsers.
- Validate the browser compatibility for all the audio and video formats included on the website.
- Validate that the scroll bars are functioning correctly on all the browsers.
- Validate the source code for any usage of special characters.
- Verify that the zoom in and zoom out functions are working correctly.
- Verify that the mouse arrow can hover over elements and select elements correctly.
- Verify that all the drop-down fields show all the options in it.
- Verify that the navigation between web pages of a website is fast and accurate.
- Verify the appearance of pop-ups and the consistency of pop-ups on all the browsers.
- Verify the alignment of tables and grids incorporated on the website.
3. Functional Compatibility Checklist
Below is a functional checklist to verify that all the functionalities of the website are working as expected across all the browsers used for Cross Browser Compatibility Testing:
- Verify that all the plugins incorporated in the website are compatible with all the browsers.
- Verify the formats of the files (text, images, video, etc.) while downloading and uploading.
- Verify the jQuery and Ajax functionalities .
- Check that the search results are precise, navigation links are working correctly, and an error page occurs when the website does not respond.
- Verify that the filled forms and fields are validated across all browsers.
- Verify that all the different functions of the forms are working correctly. Some examples of these functions are saved data, import data, export data, and the submit button.
- Verify that the flash is functioning correctly. Also, check that all the animations are adequately showcased across all browsers.
- Verify that the interaction with peripheral devices such as keyboard, mouse, etc., is consistent on all the browsers.
- Verify that the script is validated across all the different browsers.
- Verify the website’s capacity to handle varying traffic and load across all the different browsers.
How to Perform Cross Browser Compatibility Testing
Follow the following steps to perform Cross Browser Compatibility Testing using BrowserStack:
- First, identify all the features you want to test and note the steps to specify the scenarios. For instance, let us say you want to test the login feature of Facebook.
- Then, identify the combinations of all the browsers and platforms you want to test. You can use the popularity or site traffic analysis for the identification process. Going by our example, assume that you want to test this on all Samsung devices.
- Decide if you want to run the tests manually or automatically. Let’s say we want to test it manually.
- Once everything is fixed, sign up and create a free account on BrowserStack Account.
- Go to the Live dashboard, and select a device (Samsung Galaxy S22).
- Execute the noted test scenarios on the selected combination of browsers and devices.
- Record and share the results of the test scenarios with the relevant teams who are in charge of debugging and fixing issues
- Execute the Cross Browser Compatibility tests continuously to ensure you didn’t miss any critical bugs.
Please note: if you want to use automated test scenarios, use Automate instead of Live.
Browser Compatibility Testing helps validate your website’s proper functioning across various operating systems, devices, browsers, etc.
The Browser Compatibility Testing checklist can be used as a reference list of activities to do while performing Cross Browser Compatibility Testing. These checklists ensure that you don’t miss out on important elements that might lead to many problems later.
BrowserStack allows you to perform manual and automated tests using different frameworks and languages. You can run Selenium , Cypress , Playwright , Puppeteer , Appium , Espresso , and XCUI tests seamlessly on 3000+ devices and browsers.